
My UX Philosophy
Let me walk you through tips and methods I use to design User-Centered applications and digital products.

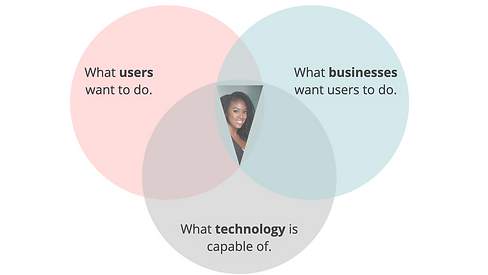
Let Me Bridge the Gap
With my past experiences as a UI & Middleware Developer and Business Analyst, I am able to effectively bridge the knowledge gaps between requirements, code development capabilities, and the users' desires.
Experienced in Design Thinking Methodology
Designed 20+ project initiatives following Design Thinking principles.
Designed & coded 9+ responsive web platforms using UI best practices.


Symbiotic Relationship of UX Design & UI Design
For an extensive projects, I iterate through all of these UX Design steps. I typically use either Mural or Miro to collaborate with other UX researchers on synthesizing user research and draft task user flows.
UX Design + UI Design
With web application designs, I combine both the UX design process with this UI design process.


Define: Feature Prioritization
After I identify the key features that will make a more enjoyable experience for my product users, I prioritize these features on 1) What must the app/product have, 2) What should the app/product have, 3) What could the app/product have, 4) What would or would I not have in the app/product. Then, I will typically make the 'must have' features the minimal viable product.
I've also adopted and applied a high/low impact and high/low priority approach in choosing which product features to incorporate in my designs.
Ideate: Gestalt Laws
I am constantly aware of these 8 Laws of Gestalt when drafting my UX designs.
I have found the 'Symmetry and Order' law the most helpful when designing for heavily dense content.


Ideate: Typography Tips
The Z-Eye Flow is my default approach for typography when designing for profile-based desktop designs.
Ideate: Site Organization
I am mindful of the L.A.T.C.H. principle when organizing content in my designs.
Craigslist's desktop layout is a great example of how all of these organizational groupings are applied in UX/UI design within a single webpage.


Style Guide Process
Building a style guide for a brand new application with little-to-no precedence is an extensive, ongoing process.
It is imperative to collaborate and get the buy-in from all Sr. UX Designers and Developers involved to ensure a cohesive brand and component library throughout the entire application.
Ideate: Brand Identity
It's important as a designer to know what makes your product standout amongst competitors.
A great start to establishing an application's or product's brand is to identify and iterate over it's value proposition.


Tips: Responsive Grid
As a former Sr. UI Developer, I know and understand how and why developers are dependent on Bootstrap grid systems and/or Flexbox layouts. It promotes agility and consistency with coding.
It serves the same purpose for design, if not more. For this, I collaborate with developer to explain with col span tag to apply in accordance with design mockups.
IA Analysis of Navigation
One tried and true method I use to design an intuitive navigation system is Card Sorting. This is where UX researchers and designers gather a controlled group of end-users to group/categorize the different sections of a web application.
I would also expound upon this process by asking the users to identify which categories they use the most to establish hierarchy.


Information Architecture: Intuitive Navigation
Site maps help designers and the project team visualize the hierarchical, navigation structure of a web application.
It comes in handy when identifying all of the webpages of a massive web portal; especially for redesigns.
Test: UX Metrics
How do I measure the usability of my designs? I am a fan of pairing usability testing with prototypes with Task Success scores.
There are several other UX metrics that can be used, such as a Net Promoter Score survey (NPS) and System Usability Scores (SUS).

